
Zawartość
Ten artykuł został napisany przy współpracy naszych redaktorów i wykwalifikowanych badaczy, aby zagwarantować dokładność i kompletność treści.Zespół zarządzania treścią dokładnie bada pracę zespołu redakcyjnego, aby upewnić się, że każdy element jest zgodny z naszymi wysokimi standardami jakości.
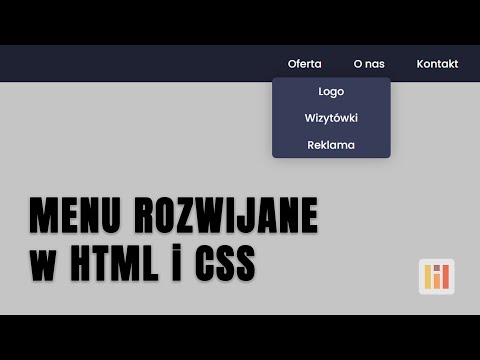
Zdecydowałeś się nadać bardziej osobisty wygląd swojej stronie osobistej, tworząc menu rozwijane, które zapewni dostęp do stron zewnętrznych. W tym celu możesz użyć kodu HTML, uzupełnionego arkuszem stylów CSS. Zbudujemy kod menu, które odbywa się po prostym przejściu kursora, użytkownik może następnie kliknąć jeden z linków.
etapy
-

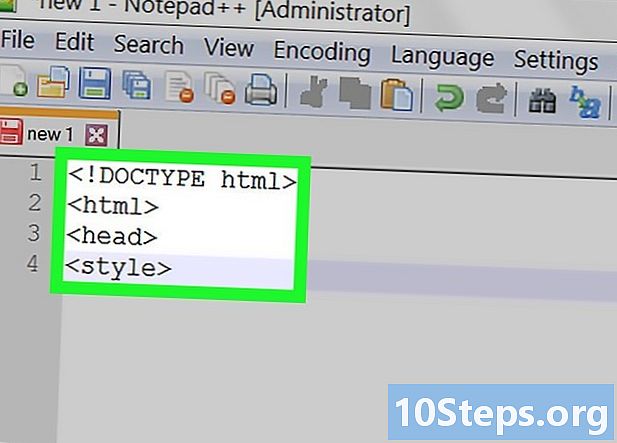
Otwórz edytor kodu HTML. W rzeczywistości wystarczy dowolny e-edytor. W zależności od platformy wybierzesz Notepad, Edycja lub Edytuj Plus, Jeśli chcesz mieć lepszy edytor kodu HTML, uruchom Notepad ++.- Podczas otwarcia Notepad ++przede wszystkim kliknij kartę język, a następnie na liście H z menu rozwijanego i na końcu wybierz HTML.
-

Wpisz nagłówek dokumentu. Aby mieć czysty kod, wskaż na początku pliku, jakiego rodzaju kodu użyjesz do ogólnej struktury menu. Wpisz następujące polecenie: