
Zawartość
- etapy
- Część 1 Wykonaj animację Flash klatka po klatce
- Część 2 Wykonywanie animacji z jednego punktu do drugiego (interpolacja)
- Część 3 Dodawanie dźwięku i muzyki
Flash jest najpopularniejszym formatem animacji w Internecie, a nawet w innych mediach, takich jak telewizja. Wykonanie prostej animacji Flash jest dość łatwe, ponieważ obecne oprogramowanie do animacji oferuje całą gamę narzędzi upraszczających cały proces. Jeśli masz pomysł na utworzenie filmu animowanego we Flashu, szkic można wyświetlić w ciągu kilku godzin.
etapy
Część 1 Wykonaj animację Flash klatka po klatce
-

Animacja obrazu na żywo. Ta technika jest uważana za najbardziej tradycyjną podstawę animacji, w której każda klatka zawiera obraz poprzedniej, z tą różnicą, że jest nieco zmodyfikowana. Gdy klatki są wyświetlane jedna po drugiej, powstały obraz wydaje się poruszać. Jest to sposób stosowany od początku tradycyjnej animacji ręcznej i wymaga znacznie więcej czasu niż tak zwana technika „interpolacji” (patrz następujące sekcje).- Flash domyślnie tworzy animację z szybkością 24 klatek na sekundę (lub 24 klatek na sekundę). Oznacza to, że jedna sekunda będzie zawierać 24 obrazy, które niekoniecznie muszą się od siebie różnić. Możesz dostosować tę liczbę do swoich potrzeb, a wiele animacji używa tylko 12 klatek na sekundę. Powinieneś jednak wiedzieć, że szybkość 24 klatek na sekundę sprawi, że animacja będzie wyglądać bardzo płynnie.
-

Zainstaluj „Flash Professional”. Istnieje wiele różnych programów do animacji flash, ale najbardziej zaawansowanym z nich jest Adobe Flash Professional CC. Możesz zainstalować wersję testową za darmo, ale możesz również skorzystać z innego produktu, jeśli nie chcesz subskrybować Adobe. Pozostała część tego artykułu będzie odnosić się do „Flash” w przypadku korzystania z Adobe Flash Professional, a także innych podobnych programów. -

Utwórz swoje rysunki. Animacja klatka po klatce wymagająca kilku klatek, z niewielkimi różnicami między nimi, będziesz musiał wykonać je wszystkie ręcznie. Możesz narysować je wszystkie od początku lub w miarę postępu. Możesz także użyć Flash Editor, aby narysować je bezpośrednio w swoim projekcie lub zrobić je za pomocą ulubionego programu do tworzenia obrazów.- Jeśli chcesz zmienić rozmiar obrazów bez poświęcania jakości, lepiej będzie utworzyć je jako rysunki wektorowe niż bitmapy. Wektoryzowane obrazy przerysują się bez efektów pikselizacji lub utraty jakości, jeśli ich rozmiar zostanie zmieniony. Rysunki bitmapowe to tradycyjne obrazy, do których prawdopodobnie przyzwyczajasz się codziennie (zdjęcia, ikony lub inne itp.). Jeśli zmienisz rozmiar, pogorszą się one w wyniku pikselizacji.
-

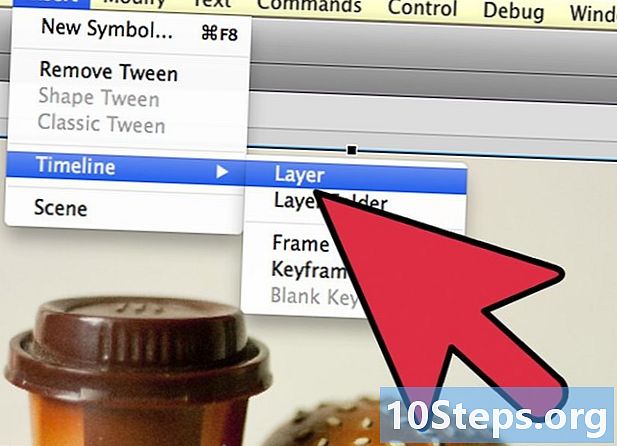
Utwórz pierwszą klatkę. Po uruchomieniu Flash zobaczysz białe tło i pustą oś czasu. Zostanie ono wypełnione automatycznie podczas dodawania zdjęć. Możesz wchodzić w interakcje między warstwą tła i warstwą rysunku w taki sam sposób, jak w programie Adobe Photoshop.- Przed wstawieniem obrazu utwórz podstawowe tło dla animacji. Zmień nazwę pierwszej warstwy na „Tło” i zablokuj ją. Utwórz drugą warstwę i nadaj jej żądaną nazwę. To na tej warstwie utworzysz animację.
- Dodaj rysunek do kanwy pierwszej ramki. Możesz albo przesłać z komputera, albo użyć wbudowanego oprogramowania Flash, aby narysować go bezpośrednio za pomocą tego programu.
- Twój pierwszy obraz będzie „ramką podstawową”. Podstawowymi ramkami są te, które będą zawierać obraz i będą stanowić trzon animacji. Będziesz musiał utworzyć nowy przy każdej zmianie obrazu.
- Ramki podstawowe są oznaczone czarną kropką na osi czasu.
- Nie musisz koniecznie umieszczać nowego obrazu w każdej klatce. Możesz zrobić dobrą animację, stosując klatkę podstawową co cztery lub pięć klatek pomocniczych.
-

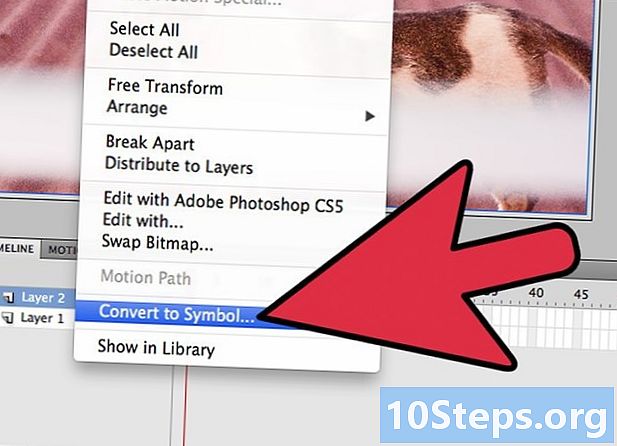
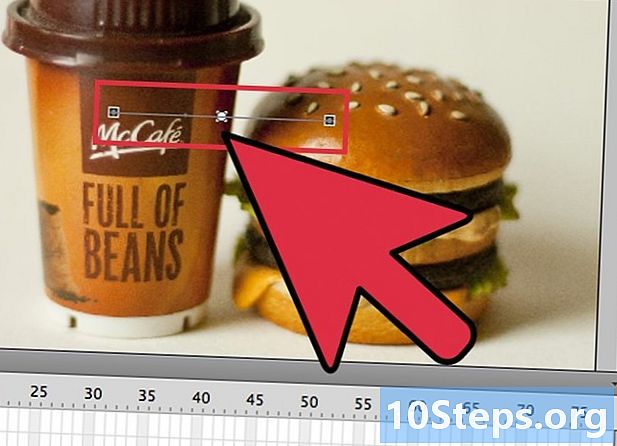
Zamień swój rysunek w „symbol”. Przekształcając rysunek w symbol, możesz łatwo wstawić kilka razy w ramce. Jest to szczególnie przydatne, jeśli chcesz utworzyć wiele akwariów, takich jak ryby.- Wybierz całkowicie swój rysunek. Kliknij go prawym przyciskiem myszy i wybierz opcję „Konwertuj na symbol”. Spowoduje to dodanie zdjęcia do biblioteki, do której można szybko uzyskać dostęp później.
- Usuń rysunek. Nie martw się! Umieścisz go z powrotem na scenie, przeciągając obiekt reprezentujący go z biblioteki. Możesz łatwo dodać do swojej sekwencji wiele wystąpień tego samego rysunku!
-

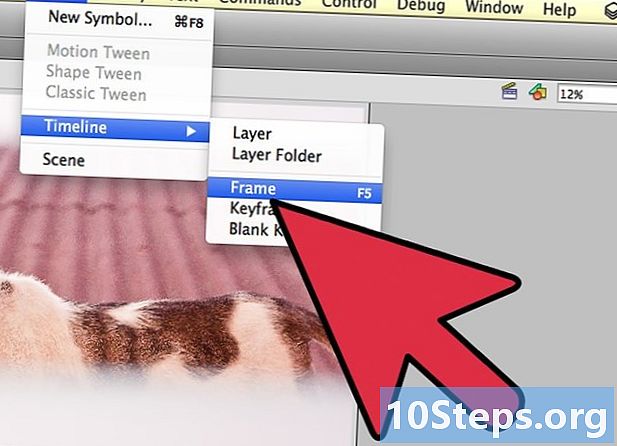
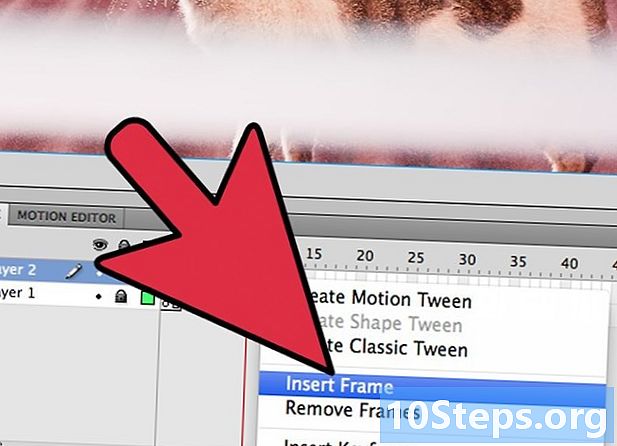
Dodaj puste ramki boczne. Gdy pierwsza ramka jest gotowa, możesz umieścić puste ramki boczne między pierwszą i następną ramką podstawową. Naciśnij tyle razy, ile potrzeba F5 aby dodać tyle pustych ramek bocznych do sekwencji. -

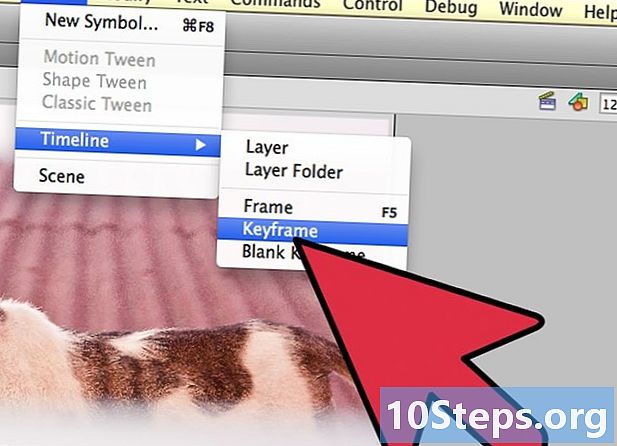
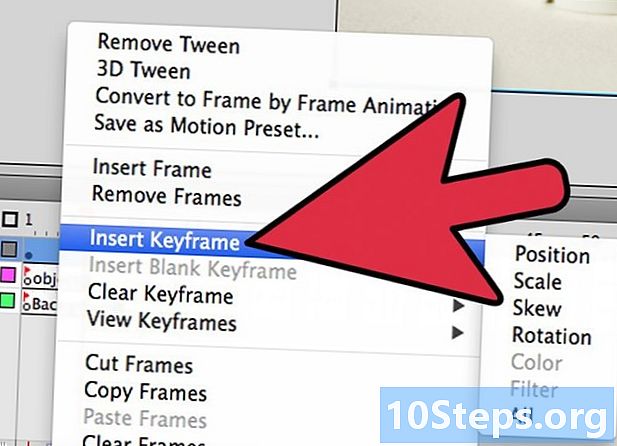
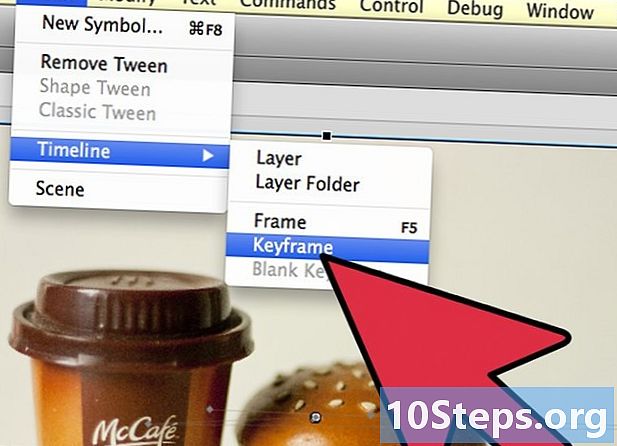
Utwórz drugą podstawową ramkę Po dodaniu kilku pustych ramek bocznych możesz utworzyć drugą ramkę podstawową. Masz do tego dwie opcje: skopiuj istniejącą ramkę podstawową i zastosuj do niej zmiany lub utwórz nową i wstaw nowy obraz. Najlepiej będzie zastosować tę ostatnią procedurę, jeśli używasz obiektów utworzonych za pomocą innego programu, a jeśli używasz narzędzi do rysowania programu Flash, użyj pierwszej metody.- prasa F6 aby utworzyć ramkę podstawową z zawartością poprzedniej. Aby utworzyć pustą ramkę podstawową, kliknij prawym przyciskiem myszy ostatnią ramkę na osi czasu i wybierz „Wstaw pustą ramkę podstawową”. Cała zawartość poprzedniej sekwencji zniknie (ale zostanie zapamiętana).
- Po utworzeniu drugiej ramki podstawowej należy wprowadzić pewne zmiany w obrazie, aby uzyskać pożądany efekt ruchu. Jeśli pracujesz z programem Flash, możesz użyć jego narzędzia do transformacji, aby zmodyfikować niektóre aspekty rysunku, takie jak ramię postaci złożonej z elementów.
- Jeśli wstawisz nowy rysunek w każdej ramce podstawowej, musisz umieścić go w tym samym miejscu, co poprzedni lub przynajmniej jego nowa lokalizacja jest zgodna z prawidłową logiką pozycjonowania na ekranie, aby nie powodować niepożądanych efektów przeskakiwania między ramki.
-

Powtórz proces. Po utworzeniu dwóch podstawowych ramek zacznij. Możesz kontynuować, powtarzając ten sam proces do końca animacji. Dodaj kilka pustych ramek bocznych między każdą ramką podstawową, upewniając się, że ruch obiektu wydaje się ciągły.- Dokonaj małych zmian przyrostowych. Animacja będzie wyglądać znacznie płynniej, jeśli wprowadzisz tylko niewielkie zmiany w każdej klatce podstawowej. Jeśli chcesz przesunąć ramię postaci złożonej z linii, druga podstawowa ramka nie powinna reprezentować końca ruchu, ale pozycję pośrednią. Użyj tych ramek pośrednich, aby przedstawić przejście od początku ruchu do jego końca. Twoja animacja będzie bardziej płynna.
Część 2 Wykonywanie animacji z jednego punktu do drugiego (interpolacja)
-

Technika „interpolacji”. Oprogramowanie Flash zawiera funkcję interpolacji, która zasadniczo umożliwia pozycjonowanie punktów początkowych i końcowych obiektów w animacji. Oprogramowanie wytworzy ruch między tymi punktami i transformację do twoich obiektów zgodnie z twoimi wskazaniami, tworząc iluzję animacji. Nie będziesz musiał tworzyć rysunku dla każdej klatki głównej, tak jak zrobiłbyś to przy użyciu techniki animacji klatka po klatce.- Technika interpolacji jest szczególnie przydatna w przypadku efektów progresywnego zniekształcania kształtów, zwanego także Morphing dzięki któremu obiekt jest stopniowo przekształcany podczas animacji.
- Techniki animacji i interpolacji obraz po obrazie można zastosować w jednym filmie w sposób komplementarny.
- Jednocześnie można przesłać tylko jeden obiekt do ruchu interpolacyjnego. Jeśli chcesz animować kilka obiektów jednocześnie, musisz to zrobić na różnych dodatkowych warstwach (tylko jedna na obiekt do animacji).
-

Stwórz swój pierwszy obiekt. W przeciwieństwie do animacji klatka po klatce, nie trzeba tworzyć wielu obiektów w celu animacji w celu użycia funkcji interpolacji. Zamiast tego musisz utworzyć obiekt i zmodyfikować jego właściwości podczas procesu interpolacji.- Przed dodaniem obrazu utwórz tło dla sekwencji animacji. Nazwij pierwszą warstwę „Tło” i zablokuj ją. Utwórz drugą warstwę i nadaj jej nazwę według własnego uznania. Ta ostatnia warstwa będzie tą, na której zrealizujesz swoją animację.
- Najlepiej jest korzystać z wbudowanych narzędzi oprogramowania Flash lub importować obraz z programu do rysowania wektorowego. Rysunek wektorowy podlegający zmianie rozmiaru (powiększenie lub skurcz) nie wykaże żadnej utraty jakości, podczas gdy obraz bitmapowy zostanie silnie zdegradowany przez piksylację.
-

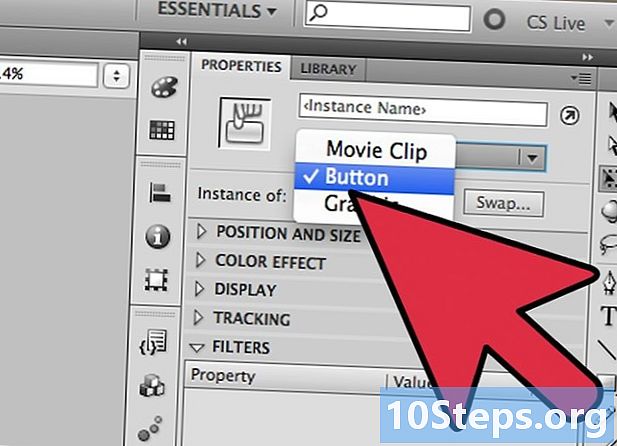
Przekształć obiekt w symbol. Będziesz musiał przekonwertować go na symbol, aby interpolować ruchy swojego obiektu. Flash będzie mógł manipulować nim tylko w tym formacie, a jeśli tego nie zrobisz i spróbujesz interpolować nieprzetworzony obiekt w symbol, oprogramowanie poprosi przede wszystkim o jego konwersję.- Kliknij obiekt prawym przyciskiem myszy i wybierz „Konwertuj na symbol”. Obiekt zostanie następnie dodany do biblioteki roboczej, co jednocześnie ułatwi klonowanie.
-

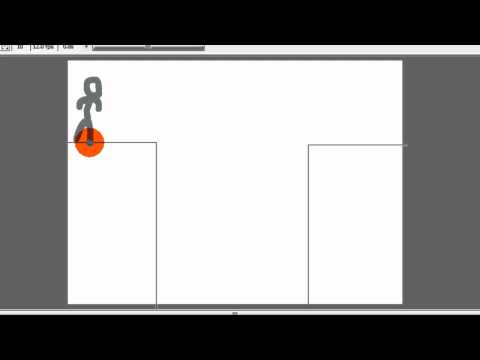
Utwórz interpolację pierwszego ruchu. Interpolacja ruchu z jednego punktu do drugiego polega na przesunięciu obiektu wzdłuż danej ścieżki. Kliknij prawym przyciskiem myszy symbol w scenie, a następnie wybierz „Utwórz interpolację przemieszczenia”. Oprogramowanie doda następnie 24 ramki do osi czasu, reprezentując czas domyślnej interpolacji. Pamiętaj, że Flash tworzy animacje w 24 klatkach na sekundę, więc ten ruch potrwa sekundę.- Podczas tworzenia interpolacji ruchu oprogramowanie przeniesie Cię bezpośrednio do ostatniej klatki interpolacji.
-

Utwórz trajektorię. Po utworzeniu interpolacji możesz przenieść obiekt w dowolne miejsce. Flash wyświetli przerywaną linię trajektorii, aby wizualizować pozycję osiągniętą przez obiekt w każdej klatce interpolacji.- Utworzona ścieżka jest linią prostą między punktem początkowym a końcowym.
-

Rozłóż dolną warstwę. Jeśli teraz uruchomisz animację, obiekt porusza się po przypisanej do niego ścieżce, ale obraz tła zniknie po pierwszej klatce. Aby temu zaradzić, musisz rozszerzyć obraz tła na wszystkie klatki animacji.- Wybierz warstwę tła na osi czasu. Kliknij ostatnią klatkę na osi czasu, która również reprezentuje koniec ruchu. prasa F5 wstawianie ramek tła do tego momentu, co utrzyma wyświetlanie obrazu tła do końca przesunięcia.
-

Dodaj podstawowe ramki. Dodanie podstawowych ramek do ścieżki umożliwi przekształcenie obiektu w trakcie ruchu. Będziesz mógł przekształcić swój obiekt tylko wtedy, gdy pojawi się on w podstawowej ramce. Aby dodać ramki podstawowe do ścieżki, najpierw wybierz ramkę osi czasu, którą chcesz przekształcić w ramkę podstawową. Kliknij obiekt, a następnie ustaw go w miejscu, w którym ma się znajdować podczas tej ramki. Ścieżka zostanie automatycznie dostosowana, a główna oś zostanie dodana do osi czasu. Podstawowe klatki dodane do osi czasu są oznaczone czarnymi ikonami w kształcie rombu. -

Dostosuj trajektorię interpolacji. Aby zmodyfikować przemieszczenie obiektu, możesz kliknąć i przeciągnąć w kierunku każdej nowej lokalizacji każdy ze znaczników pozycjonowania ramki. Unikaj zbytniej zmiany kursu, ponieważ ruch może być nieregularny (chyba że oczywiście chcesz). -

Przekształć swój obiekt. Po ustaleniu podstawowych ramek i trajektorii masz możliwość transformacji obiektu, aby zmieniał się podczas ruchu po interpolowanej trajektorii. Możesz zmienić kształt, kolor, obrócić, zmienić rozmiar i wszystkie inne właściwości.- Wybierz ramkę, w której chcesz wprowadzić te zmiany.
- Otwórz okno dialogowe właściwości obiektu. Możesz wycisnąć Ctrl+F3 jeśli ten dialog nie jest widoczny.
- W tym oknie zmień wszystkie wartości potrzebne do zmodyfikowania obiektu. Na przykład możesz zmienić jego odcień lub kolor, dodać filtry lub zmienić jego rozmiar.
- Możesz także użyć narzędzia transformacji „Wolna ręka”, aby zmienić jego kształt tak, jak chcesz.
-

Daj ostatni szlif swojej interpolacji. Sprawdź interpolacje jego ruchów, naciskając jednocześnie Ctrl+↵ Enter, Sprawdź, czy dokonywane transformacje są prawdopodobne i czy ruchy obiektu odbywają się z odpowiednią prędkością. Jeśli animacja jest zbyt szybka, możesz zmniejszyć liczbę klatek na sekundę lub zwiększyć długość zakresu interpolacji.- Liczba klatek na sekundę jest domyślnie ustawiona na 24, więc spróbuj zmniejszyć ją do 12. Aby to zrobić, otwórz okno właściwości i zmień liczbę klatek na sekundę (FPS). Przełączenie na wartość 12 klatek na sekundę podwoi czas trwania animacji, ale może też spowodować, że będzie ona zbyt gwałtowna.
- Aby zmienić zakres interpolacji, wybierz warstwę, na którą jest nałożony, i użyj suwaka, aby go rozciągnąć. Jeśli chcesz, aby interpolacja była dwa razy dłuższa, rozciągnij ją na 48 klatek. Wstaw wystarczającą liczbę pustych ramek bocznych do warstwy tła, aby następnie rozwinąć je do wszystkich ramek w sekwencji, aby nie zniknęły w połowie ruchu animacji. Aby rozszerzyć warstwę tła, wybierz ją, kliknij ostatnią klatkę animacji na osi czasu, a następnie naciśnij F5
Część 3 Dodawanie dźwięku i muzyki
-

Nagraj lub wyszukaj efekty dźwiękowe i tła. Możesz dodawać efekty dźwiękowe do różnych akcji, które mają miejsce w twojej animacji, aby ją ulepszyć i przynieść więcej ulgi. Muzyka przyciąga więcej uwagi i może dać twojej animacji wyjątkowy rendering. Flash obsługuje wiele różnych formatów plików dźwiękowych, takich jak AAC, MP3, WAV i AU. Wybierz ten, który zapewni najlepszą jakość przy najmniejszym rozmiarze pliku.- Format MP3 zapewni bardzo akceptowalną jakość dźwięku i bardziej skompresowane pliki. Jeśli to możliwe, unikaj formatu WAV, ponieważ pliki zakodowane w ten sposób są często duże.
-

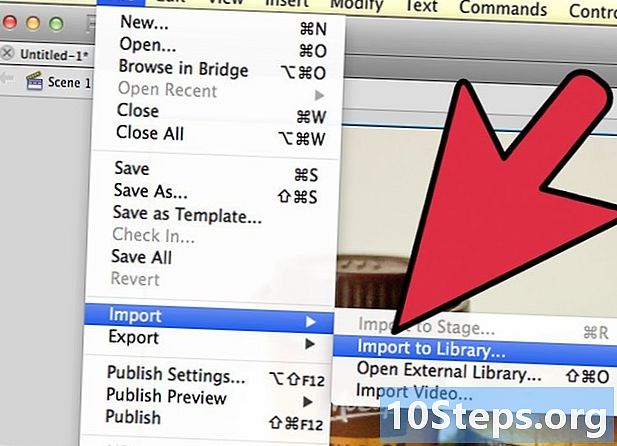
Zaimportuj pliki dźwiękowe do swojej biblioteki. Muszą one zostać ustawione w bibliotece roboczej oprogramowania przed dodaniem efektów dźwiękowych do animacji. Umożliwi to łatwiejsze importowanie ich do projektu. Kliknij „Pliki” → „Importuj” → „Importuj do biblioteki”. Następnie znajdź odpowiedni plik dźwiękowy, przeglądając komputer. Nazwij swoje pliki dźwiękowe, aby można je było później łatwo znaleźć. -

Utwórz warstwę dla każdego pliku dźwiękowego. Nie jest to absolutnie konieczne, ponieważ można dodać dźwięk do już istniejących warstw. Umieszczenie każdego pliku dźwiękowego na osobnej warstwie daje większą kontrolę nad efektami zmniejszania i stopniowego zwiększania głośności i wycinania lokalizacji. Łatwiej będzie również przenosić lub synchronizować sekwencje dźwiękowe. -

Utwórz podstawową ramkę, od której powinien zacząć się dźwięk. Na warstwie dźwiękowej wybierz klatkę sekwencji animacji, od której chcesz rozpocząć dźwięk. prasa F7 aby wstawić pustą ramkę podstawową. Na przykład, jeśli chcesz dołączyć plik muzyczny, który powinien być odtwarzany w trakcie animacji, wybierz pierwszą klatkę warstwy dźwiękowej. Jeśli dodasz okno dialogowe charakterystyczne dla jednego ze znaków, wybierz ramkę, z której postać zaczyna mówić. -

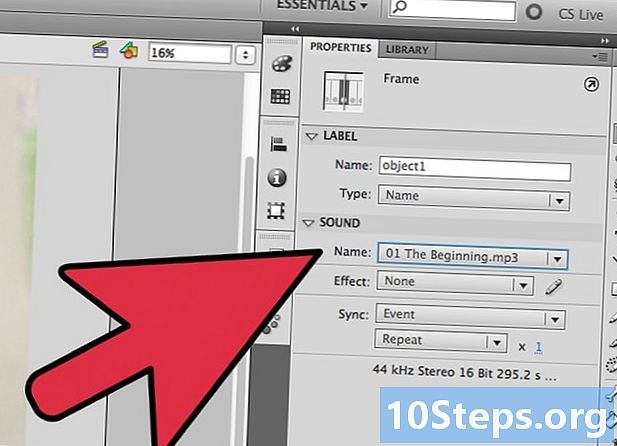
Dodaj plik dźwiękowy lub muzyczny. Część okna wyboru właściwości jest zarezerwowana dla dźwięku. Możesz rozwinąć tę sekcję, aby wyświetlić różne opcje. Kliknij pozycję menu „Nazwa” i wybierz plik, który chcesz zaimportować ze swojej biblioteki. -

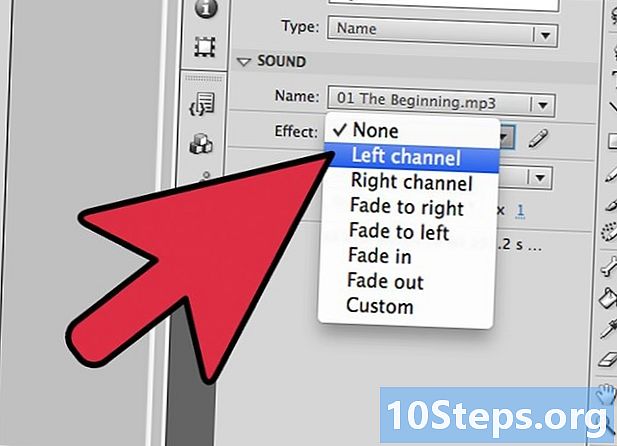
Skonfiguruj efekty dźwiękowe. Po wybraniu pliku możesz skonfigurować sposób jego odtwarzania. To, co wybierzesz, będzie zależeć od efektu, jaki dźwięk ma dać animacji. Możesz zmienić efekt, czas i powtórzyć ustawienia każdego dźwięku, korzystając z opcji zawartych w sekcji „Nazwa” okna wyboru właściwości.- Efekty - Ta opcja pozwala dodawać efekty dźwiękowe, takie jak zmniejszanie i przyrostowe zwiększanie lub w celu przywrócenia echa dźwięku. Możesz wybrać z rozwijanego menu, w którym ustawione są ustawione efekty dźwiękowe, lub kliknąć ikonę ołówka obok menu, aby dostosować własne ustawienia.
- synchronizacja - To ustawienie określa, w jaki sposób dźwięk będzie odtwarzany w animacji. Opcja „Zdarzenie” pozwoli Ci w pełni odtworzyć dźwięk z danego zdarzenia do końca. Jeśli dźwięk zostanie ponownie uruchomiony przed zakończeniem poprzedniego, oryginalny dźwięk będzie kontynuowany do końca. Opcja „Start” działa w taki sam sposób jak poprzednia, ale bieżący dźwięk zatrzyma się i uruchomi ponownie, jeśli zdarzenie ponownie go wyzwoli. Opcja „Off” zatrzyma odtwarzanie dźwięku w tej samej klatce. Jeśli chcesz użyć tej opcji w połączeniu z innymi właściwościami dźwięku, musisz utworzyć nową ramkę podstawową, w której chcesz zatrzymać odtwarzanie dźwięku i użyć tej opcji. Opcja „Strumień” spróbuje dopasować odtwarzany dźwięk do liczby klatek na innych warstwach. Ta opcja dotyczy najlepiej okien dialogowych.
- Pętle próbne - To ustawienie pozwala ustawić liczbę powtarzanych pętli dla dźwięku. Można ustawić, aby odtwarzał dźwięk tylko raz, ale można go również odtwarzać kilka razy. Jeśli twoja animacja ma działać w pętli, musisz ustawić ten parametr na nieokreśloną liczbę powtórzeń.
-

Zakończ swój projekt. Po zakończeniu projektu zapisz go jako „.swf”. To jest używany do odtwarzania filmów, które można następnie wyświetlić w praktycznie dowolnej przeglądarce internetowej z wtyczkami Flash. Możesz także załadować je do dedykowanego odtwarzacza Flash do przeglądania. Istnieje również wiele stron internetowych, na których możesz wysyłać swoje dzieła, aby inni mogli je zobaczyć, takie jak Newgrounds, Albino Blacksheep i Kongregate. -

Rozwijaj swoje przyszłe projekty. Ten przewodnik przedstawia tylko podstawy tworzenia animacji, ale wciąż masz wiele do nauczenia się. Jeśli chcesz wziąć udział w kursie korepetycji z ActionScript, możesz lepiej zarządzać drobniejszymi szczegółami animacji i zapewnić jej interaktywność na przykład przy tworzeniu gier. Kontynuuj zdobywanie doświadczenia, a wkrótce nauczysz się wszystkich sztuczek i pójdziesz znacznie dalej w tej dziedzinie.


