Autor:
Christy White
Data Utworzenia:
11 Móc 2021
Data Aktualizacji:
13 Móc 2024

Zawartość
Przeczytaj ten artykuł, aby dowiedzieć się, jak sprawdzić kod źródłowy HTML pod kątem elementu wizualnego na dowolnej stronie internetowej w przeglądarce Google Chrome.
Kroki
Otwórz Google Chrome na swoim komputerze. Ikonę przeglądarki (kolorową kulę) znajdziesz w folderze Aplikacje Mac lub w menu Start systemu Windows.

Kliknij ikonę trzech pionowych kropek. Ten przycisk znajduje się obok paska adresu, w prawym górnym rogu okna przeglądarki. Otworzy się menu rozwijane.
Najedź myszą Więcej narzędzi. Zostanie wyświetlone podmenu.

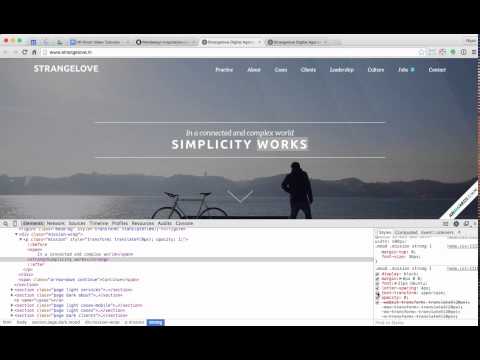
Kliknij Narzędzia deweloperskie. Panel inspektora otworzy się po prawej stronie przeglądarki.- Możesz także otworzyć Inspektora za pomocą skrótu ⌥ Opcja+⌘ Cmd+ja na komputerach Mac i Ctrl+Alt+ja w systemie Windows.

Umieść wskaźnik myszy na elemencie w panelu Inspektor, aby został podświetlony na stronie internetowej.
Kliknij prawym przyciskiem myszy element, który chcesz sprawdzić na dowolnej stronie internetowej. Pojawi się menu rozwijane.
Wybierz Sprawdzać. Panel Inspector znajdzie wybrany element, podświetlając jego kod źródłowy.
- Panel inspektora można otworzyć bezpośrednio za pomocą tej procedury.